1、安装插件
开新版有很多,随便一搜一大把,插件后台上传安装,这个就不多说了。
立即下载插件安装好之后,在wp后台的设置里面可以看到‘wp-rocket’,我们点开就可以具体的设置每个细节了。
web服务器是Appache直接跳到第2步,如是Nginx则:
复制一下代码命名为Rocket.conf,上传至服务器如/www/nginx/conf目录下,在网站配置中引入一下:
# BEGIN WP rocket include /www/nginx/conf/Rocket.conf; # END WP rocket
代码如下:
###################################################################################################
# Rocket-Nginx
#
# Rocket-Nginx is a NGINX configuration to speedup your WordPress
# website with the cache plugin WP-Rocket (http://wp-rocket.me)
#
# Author: Maxime Jobin
# URL: https://github.com/maximejobin/rocket-nginx
#
# Tested with WP-Rocket version: 2.6.15
# Tested with NGINX: 1.8.0 (stable)
#
# Version 1.1
#
###################################################################################################
set $rocket_debug 0; # Add debug information into header
set $rocket_hsts_value ""; # HTTP Strict Transport Security (to overwrite default)
###################################################################################################
# Do not alter theses values
#
set $rocket_bypass 1; # Should NGINX bypass WordPress and call cache file directly ?
set $rocket_encryption ""; # Is GZIP accepted by client ?
set $rocket_file ""; # Filename to use
set $rocket_is_bypassed "No"; # Header text added to check if the bypass worked or not. Header: X-Rocket-Nginx-Bypass
set $rocket_reason ""; # Reason why cache file was not used. If cache file is used, what file was used
set $rocket_https_prefix ""; # HTTPS prefix to use when cached files are using HTTPS
set $rocket_hsts 0; # Is HSTS is off (0) by default. Will be turned on (1) if request is HTTPS
# HSTS Default value : 1 year, include subdomains.
set $rocket_hsts_value_default "max-age=31536000; includeSubDomains";
###################################################################################################
# PAGE CACHE
#
# Is GZIP accepted by client ?
if ($http_accept_encoding ~ gzip) {
set $rocket_encryption "_gzip";
}
# Is SSL request ?
if ($https = "on") {
set $rocket_https_prefix "-https";
set $rocket_hsts 1;
}
# If HSTS value is not set, use default value
if ($rocket_hsts_value = "") {
set $rocket_hsts_value "$rocket_hsts_value_default";
}
# If HSTS is disabled, unset HSTS set for Rocket-Nginx configuration
if ($rocket_hsts = "0") {
set $rocket_hsts_value "";
}
# File/URL to return IF we must bypass WordPress
set $rocket_url "/wp-content/cache/wp-rocket/$http_host/$request_uri/index$rocket_https_prefix.html$rocket_encryption";
set $rocket_file "$document_root$rocket_url";
# Do not bypass if it's a POST request
if ($request_method = POST) {
set $rocket_bypass 0;
set $rocket_reason "POST request";
}
# Do not bypass if arguments are found (e.g. ?page=2)
if ($args != "") {
set $rocket_bypass 0;
set $rocket_reason "Arguments found";
}
# Do not bypass if the site is in maintenance mode
if (-f "$document_root/.maintenance") {
set $rocket_bypass 0;
set $rocket_reason "Maintenance mode";
}
# Do not bypass if one of those cookie if found
# wordpress_logged_in_[hash] : When a user is logged in, this cookie is created (we'd rather let WP-Rocket handle that)
# wp-postpass_[hash] : When a protected post requires a password, this cookie is created.
if ($http_cookie ~* "(wordpress_logged_in_|wp\-postpass_)") {
set $rocket_bypass 0;
set $rocket_reason "Cookie";
}
# Do not bypass if the cached file does not exist
if (!-f "$rocket_file") {
set $rocket_bypass 0;
set $rocket_reason "File not cached";
}
# If the bypass token is still on, let's bypass WordPress with the cached URL
if ($rocket_bypass = 1) {
set $rocket_is_bypassed "Yes";
set $rocket_reason "$rocket_url";
}
# Clear variables if debug is not needed
if ($rocket_debug = 0) {
set $rocket_reason "";
set $rocket_file "";
}
# If the bypass token is still on, rewrite according to the file linked to the request
if ($rocket_bypass = 1) {
rewrite .* "$rocket_url" last;
}
# Add header to HTML cached files
location ~ /wp-content/cache/wp-rocket/.*html$ {
add_header Vary "Accept-Encoding, Cookie";
add_header X-Rocket-Nginx-Bypass $rocket_is_bypassed;
add_header X-Rocket-Nginx-Reason $rocket_reason;
add_header X-Rocket-Nginx-File $rocket_file;
add_header Strict-Transport-Security "$rocket_hsts_value";
expires 30d;
}
# Do not gzip cached files that are already gzipped
location ~ /wp-content/cache/wp-rocket/.*_gzip$ {
gzip off;
types {}
default_type text/html;
add_header Content-Encoding gzip;
add_header Vary "Accept-Encoding, Cookie";
add_header X-Rocket-Nginx-Bypass $rocket_is_bypassed;
add_header X-Rocket-Nginx-Reason $rocket_reason;
add_header X-Rocket-Nginx-File $rocket_file;
add_header Strict-Transport-Security "$rocket_hsts_value";
expires 30d;
}
# Debug header (when file is not cached)
add_header X-Rocket-Nginx-Bypass $rocket_is_bypassed;
add_header X-Rocket-Nginx-Reason $rocket_reason;
add_header X-Rocket-Nginx-File $rocket_file;
# No HSTS header added here. We suppose it's correctly added in the site configuration
###################################################################################################
# BROWSER CSS CACHE
#
location ~ /wp-content/cache/min/.*\.css$ {
gzip_vary on;
expires max;
}
###################################################################################################
# BROWSER JS CACHE
#
location ~ /wp-content/cache/min/.*\.js$ {
gzip_vary on;
expires max;
}
###################################################################################################
# BROWSER MEDIA CACHE
#
location ~* \.(ico|gif|jpe?g|png|svg|eot|otf|woff|woff2|ttf|ogg)$ {
expires max;
}
2、设置插件(我的状态)
在仪表盘中,‘Rocket 测试者’、‘Rocket 分析’这两个都设置为关闭,因为没什么用。如图:

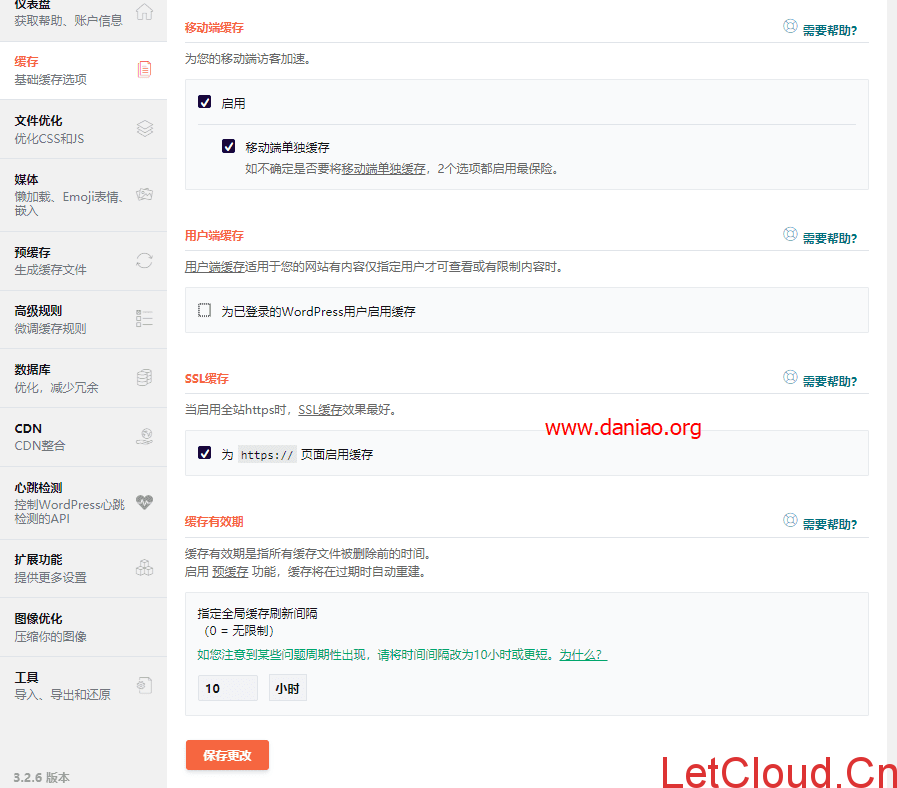
3、缓存设置
- 移动端缓存:推荐勾选。
- 用户端缓存,这里建议不勾选,这样才能实时更新内容。
- SSL缓存:这个建议选中,具体看图配置:

4、文件优化
这里需要注意的是JavaScript文件不需要压缩,容易出问题,其他随意,看图:

5、媒体
Lazyload 懒加载,看到那里加载到哪里,可以提高加载速度。具体看图吧。设置起来也很简单。

6、预缓存
DNS预读取:DNS预读取能更快地加载外部文件,特别是移动网络,如果网站加载了一些外部的资源那么可以用上,如图:

7、高级规则
这里没啥好说的,就是你有些不想缓存的文章或者url,可以在这里加入白名单,支持通配符。

8、数据库
数据库这里,基本没啥好说的,如果用到啥功能自己勾选。可以全部选中,点击优化,也可以。自己看图吧。

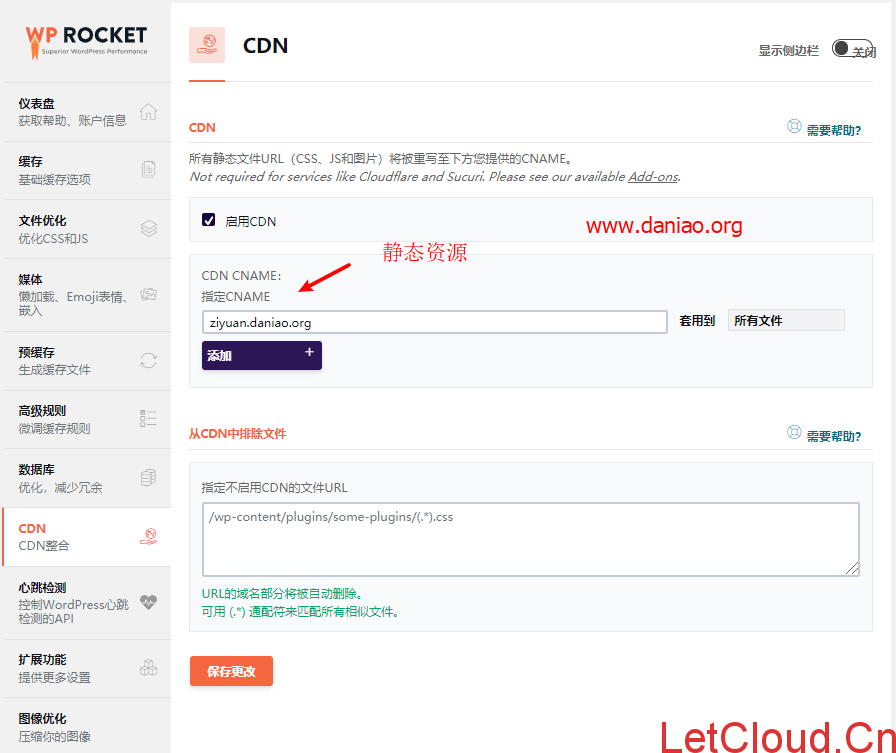
9、CDN
插件支持cdn设置,静态资源可以单独设置,如图:

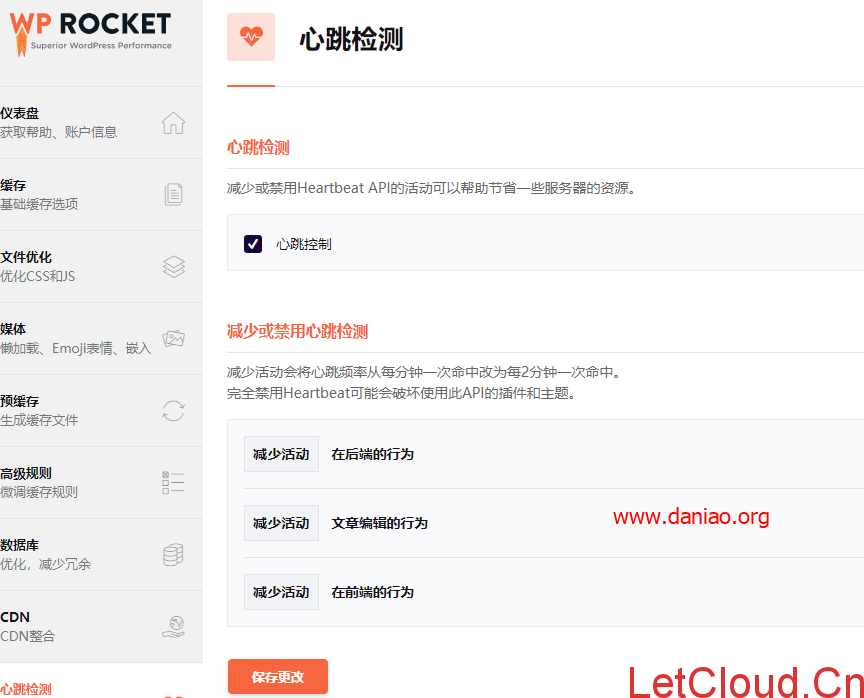
10、心跳检测
减少或禁用Heartbeat API的活动可以帮助节省一些服务器的资源。

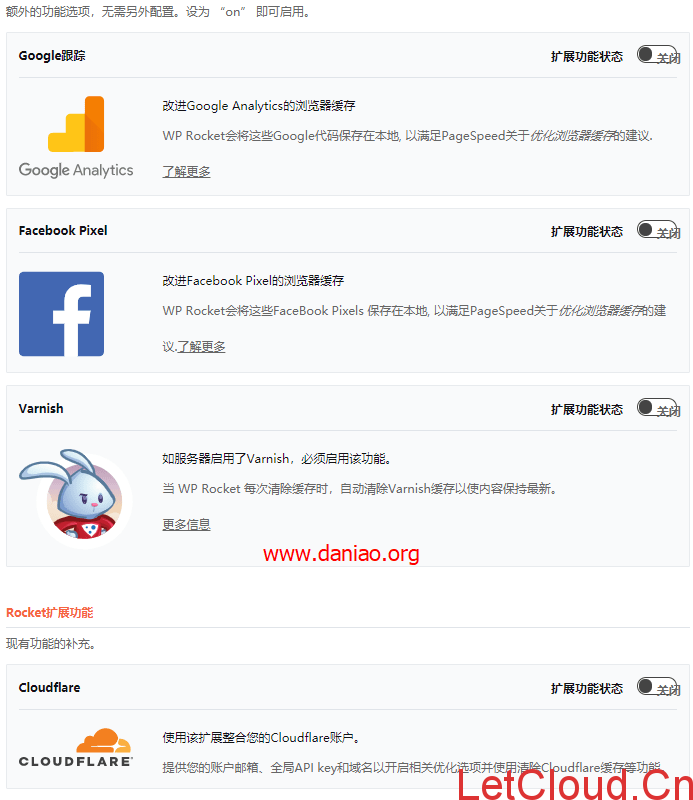
11、扩展功能
额外的功能选项,无需另外配置。设为 “on” 即可启用。
Rocket一键扩展功能,Google跟踪,分析代码的浏览器缓存,需要就打开,对于谷歌的优化评分还是有好处的。

12、最后
wp-rocket的设置非常简单,插件也很简洁,小白上手也非常容易,常用的就是设置好缓存、文件优化、媒体、如果需要预缓存,可以设置好预缓存,如果你挂了cdn,注意填写好静态资源的域名。差不就就这样了。
如果你要清楚缓存,在后台眉头的位置,点击‘Wp-rocket’就会出现一些选项,里面就有清除缓存,插件真的是非常好用,设置也简单。
- /wp-content/cache/busting/
看图:

或者看到源码最下面有‘’也说明缓存开始工作了。



文章评论